این مقاله ادامه مقاله بخش اول هست که به بررسی ویژگی های جدید در CSS 3 می پردازیم. بخش دوم
- @page – انتخابگرهای صفحه
- multiple backgrounds – چندین زمینه برای اشیا
- background-origin و background-clip – تعیین محدوده و موقعیت به صورت پیشرفته برای پس زمینه ها
- Opacity – تعیین شفافیت یا آلفای یک شیئ
- رنگهای HSL و HSLA و RGBA
- Multi-column – چند سطونی کردن متون
- Web fonts – فونت های سفارشی برای سایت
- Speech – برای تعیین نحوه خواندن متون توسط نرم افزار
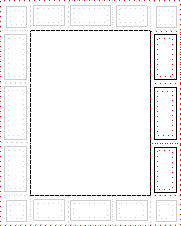
توضیح پیرامون ویژگی های فوق در بخش دوم انتخابگر @page ویژگی که در CSS 3 تغییر زیادی کرده انتخابگر page@ هست. این نوع انتخابگر ها با نام media شناخته می شن و با کارکتر @ مشخص میشوند. چون این موارد هنوز تکمیل نشده است و احتمال تغییر در اونها خیلی زیاده در موردشون توضیح نمی دم اما برای اطلاعات بیشتر می تونید به اینجا مراجعه کنید: http://www.w3.org/TR/css3-mediaqueries انتخابگر مورد نظر من که خیلی جالب هست page@ هست. این انتخابگر یا selector این قدرت رو میده که به صفحه به صورت تکه تکه استیل تعیین کنید. نحوه کار این ویژگی اینطور هست که صفحه را به چندین قسمت تقسیم کرده و امکان تنظیم ویژگی های css رو به آنها میده. در تصویر زیر می بینید که صفحه به چندین قیمت تقسیم شده و سه قسمت از راست پر رنگ نشان داده شده اند:  CSS3 Paged Media Margin Boxes به این کد توجه کنید @page { size: 8.5in 11in; margin: 10%; @right-top { content: “Hamlet”; } @right-middle { content: “Page ” counter(page); } @right-bottom { font-size: 14pt; } } در این کد ابتدا صفحه به عنوان یک مدیا در نظر گرفته میشه و سپس طول 8.5 اینچ و ارتفاع 11 اینج و مقدار margin 10 درصد از کل صفحه داده میشه. در انتخابگر بعدی قسمت بالا راست right-top از صفحه انتخاب شده و متن اون Hamlet قرار داده میشه. همونطور که میبینید امکان تعریف تو در توی انتخابگر های مدیا وجود داره. بخش های بعدی هم right-middle برای سمت راست وسط و right-bottom برای راست پایین هستند. قسمت هایی که قابل استفاده هستند و در شکل بالا با نقطه چین نمایش داده شد اند شامل موارد زیر هستند: top-left-corner, top-left, top-center, top-right, top-right-corner, left-top, left-middle, left-bottom, right-top, right-middle, right-bottom, bottom-left-corner, bottom-left, bottom-center, bottom-right, bottom-right-corner اطلاعات بیشتر: http://www.w3.org/TR/css3-page multiple backgrounds با استفاده از این ویژگی این امکان فراهم می شود که به جای تعیین یک پس زمینه چندین پس زمینه جداگانه تنظیم کنید. امکان تنظیم چندین پس زمینه برای من یک آرزو بود تا زمانی که این ویژگی رو تو CSS 3 دیدم. تصور اینکه چه قدرتی این ویژگی به شما خواهد دور از انتظار هست. پس برای اینکه گوشه ای از قدرت این ویژگی رو ببینید به تصویر زیر نگاه کنید:
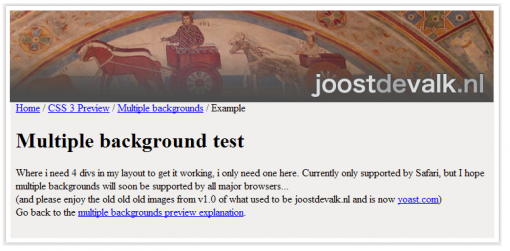
CSS3 Paged Media Margin Boxes به این کد توجه کنید @page { size: 8.5in 11in; margin: 10%; @right-top { content: “Hamlet”; } @right-middle { content: “Page ” counter(page); } @right-bottom { font-size: 14pt; } } در این کد ابتدا صفحه به عنوان یک مدیا در نظر گرفته میشه و سپس طول 8.5 اینچ و ارتفاع 11 اینج و مقدار margin 10 درصد از کل صفحه داده میشه. در انتخابگر بعدی قسمت بالا راست right-top از صفحه انتخاب شده و متن اون Hamlet قرار داده میشه. همونطور که میبینید امکان تعریف تو در توی انتخابگر های مدیا وجود داره. بخش های بعدی هم right-middle برای سمت راست وسط و right-bottom برای راست پایین هستند. قسمت هایی که قابل استفاده هستند و در شکل بالا با نقطه چین نمایش داده شد اند شامل موارد زیر هستند: top-left-corner, top-left, top-center, top-right, top-right-corner, left-top, left-middle, left-bottom, right-top, right-middle, right-bottom, bottom-left-corner, bottom-left, bottom-center, bottom-right, bottom-right-corner اطلاعات بیشتر: http://www.w3.org/TR/css3-page multiple backgrounds با استفاده از این ویژگی این امکان فراهم می شود که به جای تعیین یک پس زمینه چندین پس زمینه جداگانه تنظیم کنید. امکان تنظیم چندین پس زمینه برای من یک آرزو بود تا زمانی که این ویژگی رو تو CSS 3 دیدم. تصور اینکه چه قدرتی این ویژگی به شما خواهد دور از انتظار هست. پس برای اینکه گوشه ای از قدرت این ویژگی رو ببینید به تصویر زیر نگاه کنید:  Multiple backgrounds در آدرس: http://www.css3.info/wp-content/uploads/2007/09/multiple-backgrounds-example.html البته در حال حاظر فقط مرورگر safari امکان نمایش چندین پس زمینه را دارد. تو این صفحه فقط به یک تگ div برای تنظیم زمینه پس زمینه داده شده است! در ضمن از هیچ تگ اضافه هم استفاده نشده است. background: url(body-top.gif) top left no-repeat, url(banner_fresco.jpg) top 11px no-repeat, url(body-bottom.gif) bottom left no-repeat, url(body-middle.gif) left repeat-y; اطلاعات بیشتر: http://www.w3.org/TR/css3-background/#the-background-image background-origin این ویژگی موقعیت اعمال ویژگی موقعیت یا background-position را تحت تاثیر قرار میده و موقعیت کلی را تغییر می دهد. این ویژگی سه مقدار می گیرد که border، padding و content هستند. در صورت انتخاب padding موقعیت یا position با توجه گوشه بالایی سمت چپ ویژگی padding شیئ در نظر گرفته خواهد شد. در صورت انتخاب border موقعیت با توجه به گوشه بالایی سمت چپ ویژگی border شیئ در نظر گرفته خواهد شد و در صورت انتخاب content موقعیت با توجه به گوشه بالایی سمت چپ محتویات یا متن داخل شئ در نظر گرفته خواهد شد. برای دیدن نمونه به تصویر بعدی نگاه کنید. background-clip این ویزگی تعیین می کند اعمال ویژگیهای پس زمینه در قسمت حاشیه به چه صورت باشد. این ویژگی دو مقدار می گیرد که اولی border هست و تایین می کند اعمال پس زمینه فقط تا border ادامه داشته باشد. مقدار دوم padding هست که مشخص می کند که اعمال پس زمینه تا ناحیه Padding باشد. ویژگی های background-clip و background-origin در تصویر زیر مشخص شده اند. در تصویر زیر در سطر اول برای background-clip مقدار border و در سطر دوم مقدار padding انتخاب شده است. همچنین برای ویژگی background-clip ردیف اول اعمال مقدار border ردیف دوم padding و ردیف سوم content را نشان می دهد.
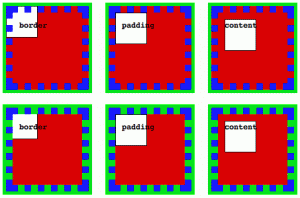
Multiple backgrounds در آدرس: http://www.css3.info/wp-content/uploads/2007/09/multiple-backgrounds-example.html البته در حال حاظر فقط مرورگر safari امکان نمایش چندین پس زمینه را دارد. تو این صفحه فقط به یک تگ div برای تنظیم زمینه پس زمینه داده شده است! در ضمن از هیچ تگ اضافه هم استفاده نشده است. background: url(body-top.gif) top left no-repeat, url(banner_fresco.jpg) top 11px no-repeat, url(body-bottom.gif) bottom left no-repeat, url(body-middle.gif) left repeat-y; اطلاعات بیشتر: http://www.w3.org/TR/css3-background/#the-background-image background-origin این ویژگی موقعیت اعمال ویژگی موقعیت یا background-position را تحت تاثیر قرار میده و موقعیت کلی را تغییر می دهد. این ویژگی سه مقدار می گیرد که border، padding و content هستند. در صورت انتخاب padding موقعیت یا position با توجه گوشه بالایی سمت چپ ویژگی padding شیئ در نظر گرفته خواهد شد. در صورت انتخاب border موقعیت با توجه به گوشه بالایی سمت چپ ویژگی border شیئ در نظر گرفته خواهد شد و در صورت انتخاب content موقعیت با توجه به گوشه بالایی سمت چپ محتویات یا متن داخل شئ در نظر گرفته خواهد شد. برای دیدن نمونه به تصویر بعدی نگاه کنید. background-clip این ویزگی تعیین می کند اعمال ویژگیهای پس زمینه در قسمت حاشیه به چه صورت باشد. این ویژگی دو مقدار می گیرد که اولی border هست و تایین می کند اعمال پس زمینه فقط تا border ادامه داشته باشد. مقدار دوم padding هست که مشخص می کند که اعمال پس زمینه تا ناحیه Padding باشد. ویژگی های background-clip و background-origin در تصویر زیر مشخص شده اند. در تصویر زیر در سطر اول برای background-clip مقدار border و در سطر دوم مقدار padding انتخاب شده است. همچنین برای ویژگی background-clip ردیف اول اعمال مقدار border ردیف دوم padding و ردیف سوم content را نشان می دهد.  background origin and clip اطلاعات بیشتر: http://www.w3.org/TR/2005/WD-css3-background-20050216 Opacity شفافیت عناصر را مشخص می کند. کاربرد این عنصر زمانی مشخص هست که عناصر بر روی هم قرار گیرند و در این حالت لازم باشد تا عناصر زیرین هم کمی دیده شوند. مقداری Opacity عددی اعشاری از یک تا صفر است. رنگهای HSL و HSLA و RGBA امکان انتخاب رنگ ها را طیف رنگهای مختلف میدهد. در گذشته باید زنگها حتما در استاندارد RGB رنگ انتخاب میشد. برای مطالعه پیرامون Opacity و رنگها به این مقاله مراجعه کنید: A brief introduction to Opacity and RGBA Multi-column ویژگی جالب دیگری که اضافه شده امکان ستون بندی متون است. این ستون یندی به دو صورت قابل تعریف است؛ اولی با تعیین عرض برای هر ستون و دومی با تعریف تعداد ستون ها. در حال حاضر این ویژگی به طور غیر رسمی توسط مرورگرها FireFox و Safari پشتیبانی می شود. FireFox -moz-column-width: 13em; -moz-column-gap: 1em; Safari -webkit-column-width: 13em; -webkit-column-gap: 1em; توضیح
background origin and clip اطلاعات بیشتر: http://www.w3.org/TR/2005/WD-css3-background-20050216 Opacity شفافیت عناصر را مشخص می کند. کاربرد این عنصر زمانی مشخص هست که عناصر بر روی هم قرار گیرند و در این حالت لازم باشد تا عناصر زیرین هم کمی دیده شوند. مقداری Opacity عددی اعشاری از یک تا صفر است. رنگهای HSL و HSLA و RGBA امکان انتخاب رنگ ها را طیف رنگهای مختلف میدهد. در گذشته باید زنگها حتما در استاندارد RGB رنگ انتخاب میشد. برای مطالعه پیرامون Opacity و رنگها به این مقاله مراجعه کنید: A brief introduction to Opacity and RGBA Multi-column ویژگی جالب دیگری که اضافه شده امکان ستون بندی متون است. این ستون یندی به دو صورت قابل تعریف است؛ اولی با تعیین عرض برای هر ستون و دومی با تعریف تعداد ستون ها. در حال حاضر این ویژگی به طور غیر رسمی توسط مرورگرها FireFox و Safari پشتیبانی می شود. FireFox -moz-column-width: 13em; -moz-column-gap: 1em; Safari -webkit-column-width: 13em; -webkit-column-gap: 1em; توضیح
ات کامل: http://www.w3.org/TR/css3-multicol Web fonts امکان تغییر فونت های سایت به فونت هایی سفارشی را می دهد. تغییر دادن فونت های سایت به فوت سفارشی ویژگی کاملا جدیدی نیست و توسط IE 5 پشتیبانی شده بود. ولی به این علت که نوع فونتی که مورد استفاده قرار می گرفت (Embedded Open Type .eot) مورد استقبال سایر مرورگر ها قرار نگرفت؛ تا الان که به صورت استاندارد درآمده است. در حال حاظر امکان استفاده از فونت های TrueType .ttf و OpenType .otf باید توسط مرورگر ها فراهم شود. نکته ای که در اینجا مهم است لایسنس داشتن فونت ها است. اعمال فونت های سفارشی توسط ویژگی @font-face فراهم شده است. @font-face { font-family: Delicious; src: url(’Delicious-Roman.otf’); } جالب است بدانید که یکی از دلایل عقب افتادن عرضه FireFox 3.1 پیاده سازی این ویژگی است. نمونه اعمال شده: http://www.css3.info/preview/web-fonts-with-font-face توضیحات کامل: http://www.w3.org/TR/css3-webfonts/#font-descriptions Speech Speech یا خواندن متون توسط نرم افزار ویزگی جدیدی در Css 3 نیست ولی دچار تغییرات زیادی شده است. این دسته از ویژگی ها امکان تعیین سرعت، کلفتی صدا، جنسیت خواننده و .. را می دهد. این ویزگی ها این امکان را به شما می دهد که در زمانی که خسته هستید به چشمان خود استراحت دهید تا نرم افزار برای شما متون را بخواند. در میان مرورگر ها، مرورگر Opera از چندین نسخه قیلی این ویژگی را دارا می باشد که متون را بخواند، ولی در حالت عادی این امکان در ان غیر فعال است و برای فعال کردن آن باید بسته مربوطه را دریافت و نصب نمایید. توضیحات کامل: http://www.w3.org/TR/css3-speech