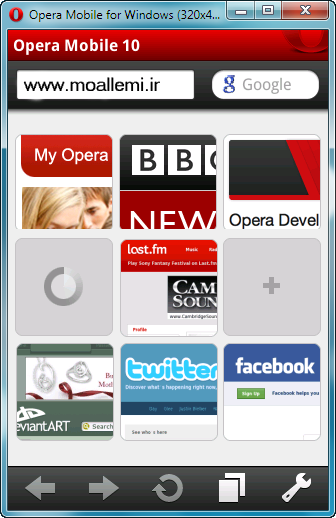
کاوشگر: اگر یک طراح وب باشید، همیشه تست کردن سایتی که طراحی کردهاید در مرورگرهای موبایل کاری خسته کننده و طاقت فرسا بوده است. تا قبل از این هر طراح سایتی که علاقهمند به هماهنگ کردن سایت خود با مرورگرهای موبایل به خصوص اپرا موبایل داشت مجبور بود حتما به صورت فیزیکی از یک تلفن همراه یا از یک محیط شبیه ساز که کل سیستمعامل موبایل را شبیه سازی میکرد، استفاده کند. اما هفتهی گذشته تیم توسعهی اپرا موبایل نسخهای از این مرورگر را برای اجرا بر روی سیستمعاملهای ویندوز، لینوکس و مک منتشر کردند و به این ترتیب رویای طراحان وب را محقق ساختند.

این نسخهی منتشر شده دقیقا مطابق با نسخهای است که بر روی گوشیهای موبایل اجرا میشود، پس شما میتوانید مطمئن باشید که هر آن چه در محیط اپرا موبایل بر روی ویندوز یا لینوکس میبینید، دقیقا همانیست که در گوشیهای موبایل نمایش داده میشود.
همچنین علاوه بر مرورگر اپرا موبایل، این بسته شامل شبیه ساز ویدجتهای اپرا برای سیستمعامل ویندوز موبایل و همچنین Symbian میباشد.
دقت کنید که این شبیه ساز Opera Mobile 10.0 میباشد و با Opera Mini 5.0 متفاوت است. این نسخهی شبیه ساز اپرا موبایل را میتوانید برای سیستم عاملهای ویندوز، لینوکس و مک از اینجا دریافت کنید.
تنظیمات صفحه نمایش مرورگر اپرا موبایل:
بسته به اینکه دوست داشته باشید اپرا موبایل را با چه اندازه صفحه نمایشی اجرا کنید، باید یکی از مراحل زیر را انجام دهید:
ادامه خواندن “سایت شما در مرورگر اپرا موبایل به چه صورت نمایش داده میشود؟”

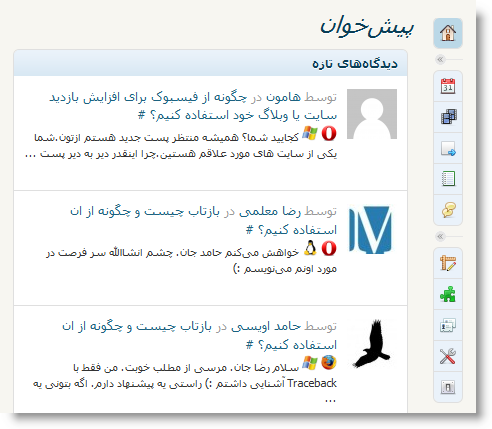
 نمونهای از یک پینگ در وردپرس
نمونهای از یک پینگ در وردپرس نمونهای از یک بازتاب در وردپرس
نمونهای از یک بازتاب در وردپرس