در این مقاله کوتاه می خوام که شما رو با تعدادی از ویژگی های استاندارد CSS 3 آشنا کنم. کار بر روی استاندارد CSS 3 از سال 2002 شروع شد، یعنی نزدیک به یک سال از زمانی که پرونده CSS 2.1 بسته شد. کار بر روی این استاندارد هنوز به پایان نردسیده و شاید تا یک یا دو سال آینده هم به طول بکشه ولی با این حال بسیاری از موارد این استاندارد تکمیل شده است. نکته ای که در این وسط خیلی مهمه پشتیبانی مرورگر ها از این استاندارده. متاسفانه چون خیلی از موارد به موقع آماده نشده اند پشتیبانی کاملی توسط مرورگر های قدیمی از آنها نمی شود، پس برای آزمایش و مشاهد مواردی که در ادامه مطرح خواهد شد باید آخرین نسخه و یا حتی نسخه آزمایشی را دریافت کنید. در حال حاظر مرورگر FireFox 3.1 نسخه آزمایشی و Opera 9.5 و Safari نسخه آزمایشی بسیاری از موارد زیر را پشتیبانی می کنند. متاسفانه IE در زمینه خیلی ضعیف عمل کرده و آخرین نسخه آن یعنی IE 8 beta 2 پشتیبانی کاملی از موارد زیر ندارد. تعدادی از ویژگی ها با صورت لیست وار بخش اول
- Selector ها – انتخاب کننده های عناصر
- text-shadow – سایه در زیر متن
- border-image – تصاویر برای حاشیه عناصر
- border-radius – خمیده کردن حاشیه عناصر
- box-shadow – سایه در زیر یک کادر
- text-overflow – از محدوده خارج شدن متن
- word-wrap – خط شکن در متون طولانی
- resize – قابلیت تغییر اندازه کادر ها توسط کاربر
- outline – خطوط پیرامون اشیابخش دوم
- @page – انتخابگرهای صفحه
- multiple backgrounds – چندین زمینه برای اشیا
- background-origin و background-clip – تعیین محدوده و موقعیت به صورت پیشرفته برای پس زمینه ها
- Opacity – تعیین شفافیت یا آلفای یک شیئ
- رنگهای HSL و HSLA و RGBA
- Multi-column – چند سطونی کردن متون
- Web fonts – فونت های سفارشی برای سایت
- Speech – برای تعیین نحوه خواندن متون توسط نرم افزارتوضیح پیرامون ویژگی های فوق Selector ها یکی از مهمترین بخش های CSS انتخابگر ها هستند که برای انتخاب عناصر در صفحه مورد استفاده قرار می گیرند. برای گسترش توانایی ها، چند ویژگی جدید در نسخه 3 به CSS اضافه شده که به صورت خلاصه توضیح میدم. انتخاب کننده [att^=val] در این حالت عناصری انتخاب خواهد شد که مقدار ویژگی att آن با val شروع شده باشد. برای مثال a[title^=”ho”] {background: green;} که مشخص می کند لینک هایی که مقادیر title انها با حرف ho شروع شده باشد رنگ سبز رو به عنوان پس زمینه بدهد. انتخاب کننده [att$=val] در این حالت عناصری انتخاب خواهد شد که مقدار ویژگی att آن با val پیان پذیرفته باشد. برای مثال a[title$=”t”] {background: green;} که مشخص می کند لینک هایی که مقادیر title انها با حرف t پاینان پذیرفته باشد، رنگ سبز رو به عنوان پس زمینه آنها قرار گیرد. انتخاب کننده [att*=val] در این حالت عناصری انتخاب خواهد شد که در ویژگی att آن مقدار val یافت شود. برای مثال a[title*=”ont”] {background: green;} که مشخص می کند لینک هایی که در مقدار title انها عبارت ont یافت شود، رنگ سبز رو به عنوان پس زمینه آنها قرار گیرد. در این حالت لینکی که در ویژگی title خود عبارت contact قرار داشته باشد در شرط مذبور صدق کرده و زمینه آن سبز خواهد شد. تست این موارد بر روی FireFox 3.1 و Opera 9.5 به خوبی کار کردند ولی IE 8 بدترین نمره را کسب کرد. برای تست این که مرورگر شما کدامیک از انتخاب گر ها را پشتیبانی می کنه از لینک زیر استفاده کنید: http://www.css3.info/selectors-test برای دیدن سایر انتخاب گر ها و توصیحات بیشتر این پست از آقای مهدی ولیخانی رو مطالعه کنید. text-shadow برای ایجاد سایه در زیر متون مورد استفاده است. یکی دیگر از ویژگیهای جالب که با ترکیب آنها می توان سایت های جذاب را خلق کرد. تصویر زیر را مشاهده کنید که از ترکیب چندین سایه تشکیل شده است. کد این تصویر:
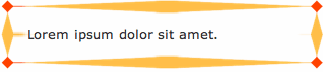
 نتیجه اعمال چندین سایه با استفاده از text-shadow text-shadow:0 0 4px white, 0 -5px 4px #FFFF33, 2px -10px 6px #FFDD33, -2px -15px 11px #FF8800, 2px -25px 18px #FF2200; توضیحات کامل: http://www.w3.org/TR/2003/CR-css3-text-20030514/#text-shadows border-image یکی از ویژگیهای بسیار حیاتی برای خود من که بدون اون امکان زندگی را نخواهیم داشت. این امکان را می دهد که به یک عنصر به جای تعریف خطوط به عنوان حاشیه از تصاویر استفاده کنیم. ویژگی های دیگر این مجموعه برای تعیین تصاویر بالا کنار، بالا، چپ کنار، چپ و … تعریف شده اند: border-image border-top-image border-right-image border-bottom-image border-left-image border-corner-image border-top-left-image border-top-right-image border-bottom-left-image border-bottom-right-image نمونه های اعمال شده: border-image: url(border.png) 27 27 27 27 round round;
نتیجه اعمال چندین سایه با استفاده از text-shadow text-shadow:0 0 4px white, 0 -5px 4px #FFFF33, 2px -10px 6px #FFDD33, -2px -15px 11px #FF8800, 2px -25px 18px #FF2200; توضیحات کامل: http://www.w3.org/TR/2003/CR-css3-text-20030514/#text-shadows border-image یکی از ویژگیهای بسیار حیاتی برای خود من که بدون اون امکان زندگی را نخواهیم داشت. این امکان را می دهد که به یک عنصر به جای تعریف خطوط به عنوان حاشیه از تصاویر استفاده کنیم. ویژگی های دیگر این مجموعه برای تعیین تصاویر بالا کنار، بالا، چپ کنار، چپ و … تعریف شده اند: border-image border-top-image border-right-image border-bottom-image border-left-image border-corner-image border-top-left-image border-top-right-image border-bottom-left-image border-bottom-right-image نمونه های اعمال شده: border-image: url(border.png) 27 27 27 27 round round;  border-image border-image: url(border.png) 27 27 27 27 stretch stretch;
border-image border-image: url(border.png) 27 27 27 27 stretch stretch;  border-image توضیحات کامل: http://www.w3.org/TR/2002/WD-css3-border-20021107/#the-border-image-uri border-radius این ویژگی برای خمیده کردن کناره کادر ها مورد استفاده قرار می گیره. به جای استفاده از کلک های بسیار و نوشتن کد های اضافه این ویژگی کمک خیلی زیاده خواهد کرد تا فرم ها خود را زیباتر کنیم. اگه به همین وردپرس نگاه کنید میبینید که کنار دکمه ها و همین کارد عکس ها تو فایرفاکس خمیده نشون داده می شن که از همین ویژگی استفاده کرده اند. در حال حاظر FireFox و Safari به صورت غیر رسمی از این ویژگی پشتیبانی میکنند. با استفاده از کد های زیر میتوانید این ویژگی را اعمال کنید: برای FireFox از ویژگی -moz-border-radius و برای safari از ویژگی -webkit-border-radius توضیحات کامل: http://www.w3.org/TR/2005/WD-css3-background-20050216/#the-border-radius box-shadow برای ایجاد سایه در زیر یک کادر مورد استفاده قرار خواهد گرفت. یک ویژگی خیلی زیبا که در آینده استفاده کثیر آن را خواهیم دید. این ویژگی در Safari 3 و Firefox 3.1 پشتیبانی می شود. یک نمونه اعمال شده: box-shadow: 10px 10px 5px #888;
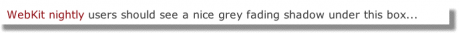
border-image توضیحات کامل: http://www.w3.org/TR/2002/WD-css3-border-20021107/#the-border-image-uri border-radius این ویژگی برای خمیده کردن کناره کادر ها مورد استفاده قرار می گیره. به جای استفاده از کلک های بسیار و نوشتن کد های اضافه این ویژگی کمک خیلی زیاده خواهد کرد تا فرم ها خود را زیباتر کنیم. اگه به همین وردپرس نگاه کنید میبینید که کنار دکمه ها و همین کارد عکس ها تو فایرفاکس خمیده نشون داده می شن که از همین ویژگی استفاده کرده اند. در حال حاظر FireFox و Safari به صورت غیر رسمی از این ویژگی پشتیبانی میکنند. با استفاده از کد های زیر میتوانید این ویژگی را اعمال کنید: برای FireFox از ویژگی -moz-border-radius و برای safari از ویژگی -webkit-border-radius توضیحات کامل: http://www.w3.org/TR/2005/WD-css3-background-20050216/#the-border-radius box-shadow برای ایجاد سایه در زیر یک کادر مورد استفاده قرار خواهد گرفت. یک ویژگی خیلی زیبا که در آینده استفاده کثیر آن را خواهیم دید. این ویژگی در Safari 3 و Firefox 3.1 پشتیبانی می شود. یک نمونه اعمال شده: box-shadow: 10px 10px 5px #888;  نتیجه اعمال سایه به کادر با استفاده از box-shadow توضیحات کامل: http://www.w3.org/TR/css3-background/#the-box-shadow text-overflow این ویژگی برای تعیین رفتار مرورگر در برخورد با متونی است که بیش از کادر تعیین شده فضا اشغال می کنند. این مورد برای رفع مشکل سایت های علمی و خبری که دارای مطالب زیادی هستند مناسب هست. از مقادیر جالب تعیین شده برای این ویژگی مورد ellipsis-word هست که متون طولانی را با افزدون سه نقطه (…) خلاصه می کند. توضیحات کامل: http://www.w3.org/TR/2001/WD-css3-text-20010517/#text-overflow-props word-wrap از این ویژگی برای تعیین نحوه خط شکن برای متون یا عباراتی هست که امکان شکستن آنها وجود ندارد. این ویژگی نیز مانند text-overflow برای کار با متون طولانی طراحی شده است. یک مثال از کاربرد این ویژگی برای درج آدرس سایت ها در متون هست که در صورت طولانی بودن آدرس سبب به هم ریختگی سایت شده و باعث اسکرول خوردن صفحه می شود. مقادیر این ویژگی normal برای نمای
نتیجه اعمال سایه به کادر با استفاده از box-shadow توضیحات کامل: http://www.w3.org/TR/css3-background/#the-box-shadow text-overflow این ویژگی برای تعیین رفتار مرورگر در برخورد با متونی است که بیش از کادر تعیین شده فضا اشغال می کنند. این مورد برای رفع مشکل سایت های علمی و خبری که دارای مطالب زیادی هستند مناسب هست. از مقادیر جالب تعیین شده برای این ویژگی مورد ellipsis-word هست که متون طولانی را با افزدون سه نقطه (…) خلاصه می کند. توضیحات کامل: http://www.w3.org/TR/2001/WD-css3-text-20010517/#text-overflow-props word-wrap از این ویژگی برای تعیین نحوه خط شکن برای متون یا عباراتی هست که امکان شکستن آنها وجود ندارد. این ویژگی نیز مانند text-overflow برای کار با متون طولانی طراحی شده است. یک مثال از کاربرد این ویژگی برای درج آدرس سایت ها در متون هست که در صورت طولانی بودن آدرس سبب به هم ریختگی سایت شده و باعث اسکرول خوردن صفحه می شود. مقادیر این ویژگی normal برای نمای