کاوشگر: از زمانی که گوگل سرویس پلاس وان خود را معرفی نمود، مدت زمان زیادی نمیگذرد. با استفاده از این سرویس میتوان به نتایج جستجوی گوگل امتیاز داد و این امتیازها در پروفایل هر کاربر قابل مشاهده است. (اطلاعات بیشتر) انتظار میرفت که در آینده امکان اضافه کردن این دکمه به سایتها / وبلاگها افزوده شود. حالا پیشبینیها درست از آب در آمده و میتوانید با قرار دادن این دکمه در سایت خود به بازدیدکنندگان خود اجازه دهید به مطالب شما رای مثبت دهند!

چگونه دکمه +1 را فعال کنم؟
مراحل کار بسیار ساده است. کد جاواسکریپت زیر را در بین تگ <head> و <head/> صفحات سایت خود قرار دهید.
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">
{lang: 'fa'}
</script>
تگ زیر را در هر بخشی از سایت خود که دوست دارید این دکمه نمایش داده شود قرار دهید.
<g:plusone></g:plusone>
به همین راحتی کار تمام شد.
چگونه در سایتم چندین دکمه +1 قرار دهم؟
ممکن است بخواهید از دکمه +1 گوگل در چندین بخش سایت خود استفاده کنید. مثلا یکی برای خود سایت و یکی هم برای هر یک از نوشتههای خود. در این حالت باید پارمترهای بیشتری را تنظیم کنید تا در عملکرد این دکمه مشکلی ایجاد نشود.
در حالت معمول گوگل به دنبال خصوصیت href تگ g خود میگردد. برای مثال در
<g:plusone href="http://www.moallemi.ir/blog"></g:plusone>
گوگل آدرس http://www.moallemi.ir/blog را +۱ میکند. اگر این پارمتر وجود نداشته باشد، گوگل در صفحه دنبال تگ <link> با پارمتر canonical میگردد. یعنی اگر در بخش تگ <head> صفحه یک تگ
<link rel="canonical" href="YOUR_URL" />
وجود داشته باشد، گوگل این آدرس را +1 میکند. اگر هیچ کدام از این حالتها اتفاق نیفتد، گوگل آدرس صفحهی فعلی را استفاده میکند. بنابراین پیشنهاد میشود برای بهرهگیری بهتر از این دکمه آدرس را برای +۱ شدن مشخص کنید!
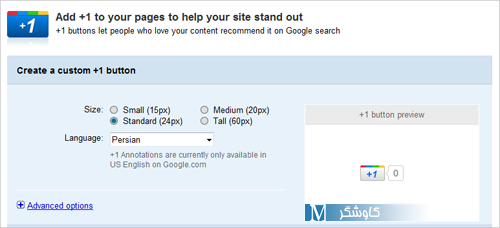
البته این دکمه تنظیمات بیشتری دارد. در صورتی که میخواهید ظاهر و کارایی آن را بیشتر سفارشی کنید میتوانید از طریق رابط گرافیکی که برای ایجاد این دکمه طراحی شده است، استفاده کنید.

نحوهی قرار دادن دکمه برای وردپرسیها
برای قراردادن این دکمه در سایتهای وردپرسی ابتدا فایل header.php پوسته فعال خود را باز کرده. و در بین تگ <head> و <head/> اسکریپت
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
را قرار دهید. در صورتی که میخواهید از این دکمه برای هر نوشتهی خود استفاده کنید، فایل single.php پوسته فعال خود را باز کرده و تگ
<g:plusone href="<?php the_permalink(); ?>"></g:plusone>
را در حلقهی اصلی وردپرس قرار دهید. منظور از حلقهی اصلی جایی بین کدهای زیر است.
<?php if (have_posts()) : ?> <?php while (have_posts()) : ?> <?php the_post(); ?> کد باید در این بخش قرار گیرد <?php endwhile; ?> <?php else: ?> <?php endif; ?>
همانطور که مشاده میکنید، آدرس نوشتهی جاری به عنوان پارامتر به این دکمه داده شده است و در صورتی که از این دکمه در بخشهای دیگر سایت خود نیز استفاده کرده باشید، در عملکرد آن مشکلی پیش نمیآید.
چند نکته در رابطه با گوگل پلاس وان
۱- پلاس وان گوگل به زبان فارسی هم قابل استفاده است. (با استفاده از lang:fa که در بالا توضیح داده شد)

۲- از یک دکمهی گوگل +۱ میتوانید به هر تعداد که بخواهید در سایت خود استفاده کنید.
۳- از آنجا صفحههایی که در آنها دکمهی پلاس وان گوگل قرار گرفته است توسط گوگل ایندکس میشوند، از قرارد دادن این دکمه در صفحات خصوصی خود پرهیز کنید.

مطلب مفیدی بود متشکر
مرسی مفید بود
ممنونم. استفاده کردم.
با سلام
آموزش مفیدی بود . در مورد قراردادن در پست ها خیلی خوب کار کرد . ولی در برگه ها وارد نمیشه . چون در این قالبی که من دارم (Enfold) اصلا اون کدهایی که نوشتید توی بدنه اصلی وجود نداره . ممنون میشم اگر کمک کنید.
با تشکر
خیلی مفید بود
ممنون از شما و سایت خوبتون