کاوشگر: هفتهی پیش بود که گوگل خیلی بیسر و صدا API گوگل ریدر را تغییر داد و تمام کلاینتهایی که از API غیر رسمی استفاده میکردند را با مشکل روبرو کرد. گویا تغییرات به دلیل افزایش امنیت ورود و دریافت اطلاعات فیدها از طریق این API صورت گرفته است. به تبع این تغییرات من هم افزونهی آمارهی گوگل ریدر را آپدیت کردم تا مشکل وارد شدن به اکانت گوگل حل شود.
اما اصل مطلب و دلیل نوشتن این پست خبر اضافه شدن امکانات و ویژگیهای جدید به این افزونه است. همانطور که از نام این افزونه بر میآید، قرار است آمار و اطلاعات فید شما در گوگل ریدر را در اختیارتان قرار دهد. پس با هم ویژگیهای جدید این افزونه را مرور میکنیم:

امکانات جدید در نسخهی ۰.۸ افزونهی آمارهی گوگل ریدر:
- سازگار با وردپرس ۳.۰
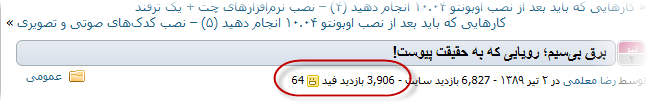
- اضافه شدن قابلیت آمارگیری میزان بازدید هر نوشته در فید شما
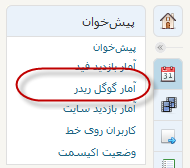
- افزودن یک صفحهی اختصاصی در پنل مدیریت برای مشاهدهی آمار بازدید فید و لایکهای هر نوشته
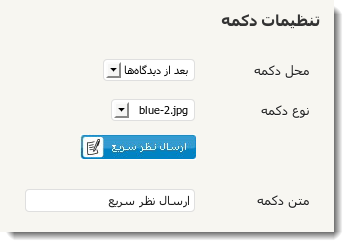
- امکان ویرایش قالب نمایش لایکها و بازدیدهای هر نوشته در وبلاگ شما
- به روز رسانی به نسخهی جدید API گوگل ریدر برای دریافت اطلاعات فید

نکتهی مهم ۱: قبل از استفاده از این افزونه، حتما راهنمای استفاده از افزونهی آمارهی گوگل ریدر را مطالعه کنید. بسیاری از ابهامات یا مواردی که ممکن است در هنگام فعالسازی افزونه با آن مواجه شوید، در آنجا به طور کامل بررسی شده است.
نکتهی مهم ۲: دوستانی که با بخش نمایش لایک مشکل داشتند و لایکها برای آنها نمایش داده نمیشد، میتوانند از قابلیت آمار بازدید هر نوشته در فید استفاده کنند. زیرا نمایش تعداد لایک و آمار بازدید فید کاملا از یکدیگر جداست.
ادامه خواندن “انتشار نسخهی ۰.۸ افزونهی آمارهی گوگل ریدر برای وردپرس سازگار با وردپرس ۳.۰”







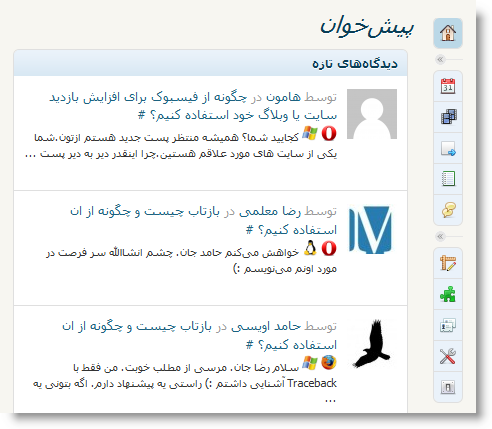
 نمونهای از یک پینگ در وردپرس
نمونهای از یک پینگ در وردپرس نمونهای از یک بازتاب در وردپرس
نمونهای از یک بازتاب در وردپرس