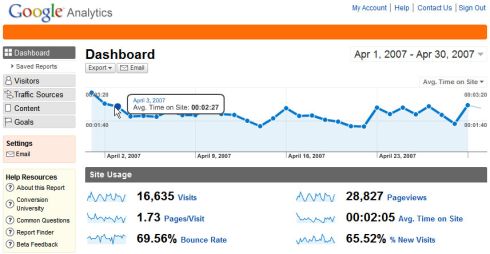
![]() صاحبان سایت هاهمواره علاقمندندآمار دقیق و جامعی از بازدید وب سایتها و وبلاگهایشان در اختیار داشته باشند. سرویس دهنده های بسیاری هم در این زمینه فعال هستند که البته به درستی اطلاعات همه آنها نمی توان اطمینان کامل داشت.Google Analytics یا GA یک سرویس رایگان ارائه شده توسط گوگل است که به صاحبان سایت ها آمار دقیقی درباره بازدیدکنندگان سایتشان می دهد. اطلاعاتی که این سرویس به شما می دهد شامل: تعداد بازدیدها، درصد بازدیدهای جدید، متوسط زمان بازدید هر نفر، تفکیک کردن بازدید کنندگان هر کشور و شهر، رتبه بندی صفحات بازدید شده و… می باشد.
صاحبان سایت هاهمواره علاقمندندآمار دقیق و جامعی از بازدید وب سایتها و وبلاگهایشان در اختیار داشته باشند. سرویس دهنده های بسیاری هم در این زمینه فعال هستند که البته به درستی اطلاعات همه آنها نمی توان اطمینان کامل داشت.Google Analytics یا GA یک سرویس رایگان ارائه شده توسط گوگل است که به صاحبان سایت ها آمار دقیقی درباره بازدیدکنندگان سایتشان می دهد. اطلاعاتی که این سرویس به شما می دهد شامل: تعداد بازدیدها، درصد بازدیدهای جدید، متوسط زمان بازدید هر نفر، تفکیک کردن بازدید کنندگان هر کشور و شهر، رتبه بندی صفحات بازدید شده و… می باشد.

اگر شما هم جزء کسانی هستید که از سرویس Google Analytics استفاده می کنید، حتما با کندی بارگذاری سایت هایی که از این سرویس استفاده می کنند در بعضی از مرورگر ها به خصوص firefox مواجه شده اید. در این مطلب ۳ روش برای بالا بردن سرعت بارگذاری سایتتان در هنگام استفاده از این سرویس معرفی می کنم.
- فایل ga.js را روی هاست خودتان قرار دهید.
- تنظیمات cookie کد Google Analytics را بر روی domain صحیح قرار دهید.
- مطمئن شوید که Google Analytics اجرا می شود.
در زیر نمونه کد سرویس Google Analytics آمده است:
[sourcecode language="js"]<br /><script type="text/javascript"><br />var gaJsHost = (( "https: " == document.location.protocol) ? "https://ssl." : "http://www." );<br />document.write(unescape( "%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E" ));<br /></script><br /><script type="text/javascript"><br />var pageTracker = _gat._getTracker( "YOUR_GA_CODE" );<br />pageTracker._trackPageview();<br /></script><br />[/sourcecode]
1. فایل ga.js را روی هاست خودتان قرار دهید:
اگر به کدی که گوگل در اختیارتان قرار می دهد دقت کنید، می بینید که در هر بار باز شدن صفحه یک درخواست به فایل ga.js که بر روی سرور گوگل قرار دارد فرستاده می شود. بنابراین اگر شما این فایل را دریافت و روی سرور خودتان ذخیره کنید باعث کاهش DNS Lookup می شوید و مرورگر هم بهتر می تواند از فایل های cache خود استفاده کند.
2.تنظیمات cookie کد Google Analytics را بر روی domain صحیح قرار دهید:
آن دسته از سایت هایی که از چندین sub-domain استفاده می کنند، می توانند cookie این کد را طوری تنظیم کنند که فقط برای sub-domain های غیر ثابت به سمت سرور گوگل فرستاده شود. برای مثال اگر شما صاحب example.com هستید و چندین sub-domain مانند www ، blog و images دارید، می توانید این کد را طوری تنظیم کنید که فقط این کوکی را برای یک sub-domain خاص ارسال کند.
[sourcecode language="js"]<br />var pageTracker = _gat._getTracker( "YOUR_GA_CODE" );<br />pageTracker._setDomainName( "www.example.com" );<br />pageTracker._trackPageview();<br />[/sourcecode]
3.مطمئن شوید که Google Analytics اجرا می شود:
۱.کد جاوااسکریپت گوگل را در آخر صفحه ی خود قرار دهید تا مطمئن باشید که تمامی کدهای HTML و DOM صفحه بارگذاری شده اند.
۲.با تست کردن شیء get_ مطمئن شوید که جاوااسکریپت گوگل بارگذاری شده است.
۳. Google Analytics را راه اندازی کنید.
[sourcecode language="js"]<br /><script type="text/javascript"><br />if (typeof(_gat) == "object" ) {<br /><%%KEEPWHITESPACE%%> var pageTracker = _gat._getTracker( "YOUR_GA_CODE" );<br /><%%KEEPWHITESPACE%%> pageTracker._setDomainName( "www.example.com" );<br /><%%KEEPWHITESPACE%%> pageTracker._initData();<br /><%%KEEPWHITESPACE%%> pageTracker._trackPageview();<br />}<br /></script><br />[/sourcecode]
آدرس فایل ga.js رو نتونستم پیدا کنم.