کاوشگر: چندی پیش گوگل سرویس جدیدی را با نام Google Dashboard معرفی کرد. اما بر خلاف انتظارها این سرویس فقط اطلاعاتی در مورد دادههای ذخیره شده و اکانت گوگل میداد ولی امکان دانلود این اطلاعات وجود نداشت. حالا گوگل با معرفی سرویس Google Plus (اطلاعات بیشتر) سرویس دیگری با نام Google Takeout را هم رونمایی کرده است.

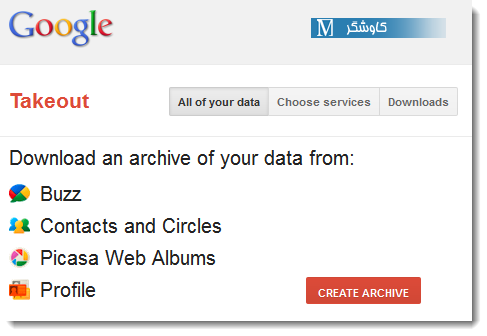
با استفاده از این سرویس جدید میتوانید، از دادههای اکانت گوگل خود بکاپ بگیرید و آن را دانلود کنید. در حال حاضر فقط بخشهای Google Buzz، Contacts Circle، Picasa Web Albums ، Google Profile و Stream قابل پشتیبانگیری هستند که البته در آینده سرویسهای دیگر هم اضافه خواهد شد.

برای تهیه نسخهی پشتیبان میتوانید هر یک از سرویسهای بالا را به صورت مجزا و یا همه را با به صورت یکجا بکاپ بگیرید. بعد از اینکه عملیات پشتیبانگیری پایان یافت میتوانید بر روی دکمهی Create Archive کلیک کنید تا به صفحهی دانلود هدایت شوید و بعد از آماده شدن فایل فشرده پشتیبان آن را دریافت کنید.
ادامه خواندن “با Google Takeout از اطلاعات اکانت گوگل خود بکاپ بگیرید”