کاوشگر: اگر کاربر ویندوز ۷ باشید حتما با قابلیت سنجاق کردن (Pin to Taskbar) برنامهها به نوار وظیفه ویندوز (Taskbar) آشنایی دارید. حالا با انتشار نگارش ۹ ام اینترنت اکسپلورر، مایکروسافت قابلیت سنجاق کردن صفحات یک سایت به نوار وظیفهی ویندوز را معرفی کرد. با کشیدن و رها کردن یک تب به نوار وظیفه ویندوز هر سایتی را میتوانید به نوار وظیفه اضافه کنید و از این پس با یک کلیک به آن دسترسی داشته باشید.
در این نوشته با هم نحوهی راهاندازی این قابلیت برای سایت / وبلاگ خود را یاد میگیریم و در آخر هم با روشی برای استفاده از این قابلیت در مرورگر گوگل کروم و فعال سازی آن برای سایتهای وردپرسی آشنا میشویم.

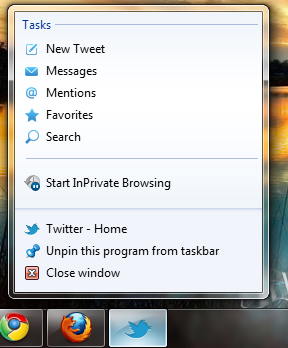
به صورت پیشفرض هر تب مرورگر را میتوانید به نوار وظیفه کشیده و رها کنید. در این صورت فقط میانبر با آیکن اینترنت اکسپلورر ساخته میشود که از طریق آن میتوانید به سایت مورد نظر دسترسی داشته باشید. اما مایکروسافت API ای را معرفی کرده است که توسط آن میتوانید این قابلیت را برای خود سفارشی کنید.
نحوه راهاندازی:
برای فعالسازی این قابلیت باید کدهای زیر را در بین تگ <head> و <head/> کد سایت خود قرار دهید.
<meta name=”msapplication-tooltip” content=”مشاهده وبلاگ کاوشگر”/>
<meta name=”msapplication-window” content=”width=1024;height=768″/>
<meta name=”msapplication-navbutton-color” content=”silver”/>
خب تا اینجای کار مشخصات اصلی را معرفی کردیم:
- application-name: عنوان سایت در نوار وظیفه
- msapplication-tooltip: توضیحی در مورد سایت
- msapplication-starturl: آدرسی که میخواهید با کلیک کردن بر روی میانبر کاربر به آن هدایت شود
- msapplication-window: اندازهی صفحهای که میخواهیم سایت در آن نمایش داده شود.
- msapplication-navbutton-color: رنگ دکمههای مرورگر اینترنت اکسپلورر در هنگام مشاهدهی سایت توسط این میانبر
برای اضافه کردن بخشهای سفارشی به منوی کلیک راست این میانبر باید از کدهای زیر استفاده کنیم. برای مثال من سه لینک اضافه میکنم:
<meta name=”msapplication-task” content=”name=تماس با من ; action-uri=URL; icon-uri=PATH_TO_ICON” />
<meta name=”msapplication-task” content=”name=(فید (خوراک; action-uri=URL; icon-uri=PATH_TO_ICON” />
- name: عنوان لینکی که در منو نمایش داده میشود
- action-uri: آدرس لینک
- icon-uri: آیکونی که مایل هستید در کنار عنوان این لینک نمایش داده شود.
در آخر هم اگر دوست داشتید بخش سفارشیای به منو اضافه کنید میتوانید از کدهای زیر استفاده کنید:
<script type=”text/javascript”>
if (window.external && window.external.msIsSiteMode()) {
var wext=window.external;
wext.msSiteModeCreateJumplist(“موضوعات وبلاگ”);
window.external.msSiteModeAddJumpListItem(“آموزش”, “URL”, “PATH_TO_ICON”);
window.external.msSiteModeAddJumpListItem(“وردپرس”, “URL”, “PATH_TO_ICON”);
window.external.msSiteModeAddJumpListItem(“لینوکس”, “URL”, “PATH_TO_ICON”);
wext.msSiteModeShowJumplist();
}
</script>
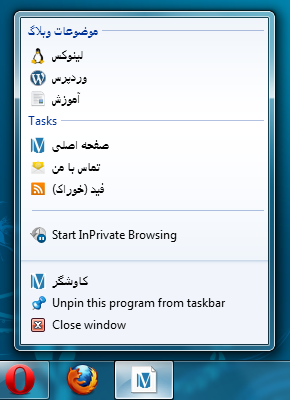
خب اگر همهی مراحل بالا را درست انجام داده باشید. با کشیدن و رها کردن تبی که سایتتان در آن باز است به نوار وظیفه ویندوز خروجی به صورت تصویر زیر خواهید داشت:

روش اضافه کردن Jump List برای وردپرسیها:
وردپرسیها میتوانند با نصب افزونهی IE9 Pinned Site همهی مراحل توضیح شده در بالا را بدون نیاز به تغییر در فایل header.php انجام دهند. از مزیتهای این افزونه انتخاب خودکار لینک به دستهها یا برچسبهای خاص است. البته توجه داشته باشید که بعد از فعال سازی این افزونه استایل بخش مدیریت وردپرس فارسی به صورت چپ به راست خواهد شد!
نحوهی نمایش در مرورگر گوگل کروم:
اگر کاربر گوگل کروم هستید میتوانید از افزونهی IE9 Jump List Tasks برای نمایش لینکها استفاده کنید. البته این افزونه فقط قادر است لینکهای تعریف شده را نمایش دهد و قابلیت کشیدن و رها کردن برای ساختن میانبر ندارد.
پینوشت: برای دریافت اطلاعات کاملتر در مورد API این قابلیت میتوانید از این راهنمای مایکروسافت استفاده کنید.

مفید بود, خیلی ممنون 😉
قابليت جالبي بود
ممنون
آقا من این کدا رو توی هدر ریختم بین و اما جواب نداد که نداد:
سلام جالب بود ممنون