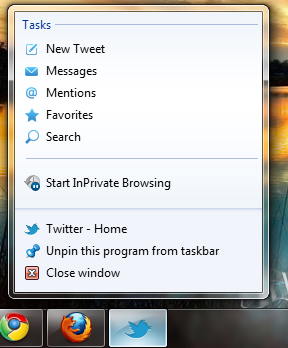
کاوشگر: اگر کاربر ویندوز ۷ باشید حتما با قابلیت سنجاق کردن (Pin to Taskbar) برنامهها به نوار وظیفه ویندوز (Taskbar) آشنایی دارید. حالا با انتشار نگارش ۹ ام اینترنت اکسپلورر، مایکروسافت قابلیت سنجاق کردن صفحات یک سایت به نوار وظیفهی ویندوز را معرفی کرد. با کشیدن و رها کردن یک تب به نوار وظیفه ویندوز هر سایتی را میتوانید به نوار وظیفه اضافه کنید و از این پس با یک کلیک به آن دسترسی داشته باشید.
در این نوشته با هم نحوهی راهاندازی این قابلیت برای سایت / وبلاگ خود را یاد میگیریم و در آخر هم با روشی برای استفاده از این قابلیت در مرورگر گوگل کروم و فعال سازی آن برای سایتهای وردپرسی آشنا میشویم.

به صورت پیشفرض هر تب مرورگر را میتوانید به نوار وظیفه کشیده و رها کنید. در این صورت فقط میانبر با آیکن اینترنت اکسپلورر ساخته میشود که از طریق آن میتوانید به سایت مورد نظر دسترسی داشته باشید. اما مایکروسافت API ای را معرفی کرده است که توسط آن میتوانید این قابلیت را برای خود سفارشی کنید.
نحوه راهاندازی:
برای فعالسازی این قابلیت باید کدهای زیر را در بین تگ <head> و <head/> کد سایت خود قرار دهید.
<meta name=”msapplication-tooltip” content=”مشاهده وبلاگ کاوشگر”/>
<meta name=”msapplication-window” content=”width=1024;height=768″/>
<meta name=”msapplication-navbutton-color” content=”silver”/>
خب تا اینجای کار مشخصات اصلی را معرفی کردیم:
- application-name: عنوان سایت در نوار وظیفه
- msapplication-tooltip: توضیحی در مورد سایت
- msapplication-starturl: آدرسی که میخواهید با کلیک کردن بر روی میانبر کاربر به آن هدایت شود
- msapplication-window: اندازهی صفحهای که میخواهیم سایت در آن نمایش داده شود.
- msapplication-navbutton-color: رنگ دکمههای مرورگر اینترنت اکسپلورر در هنگام مشاهدهی سایت توسط این میانبر
برای اضافه کردن بخشهای سفارشی به منوی کلیک راست این میانبر باید از کدهای زیر استفاده کنیم. برای مثال من سه لینک اضافه میکنم:
ادامه خواندن “چگونه قابلیت Pinned Site اینترنت اکسپلورر ۹ را برای سایت خود فعال کنیم؟!”






 بالاخره مایکروسافت نسخه نهایی مرورگر اینترنتیاش را برای دانلود در اختیار کاربران اینترنت قرارداد. اولین نسخه آزمایشی این مرورگر سال گذشته و اولین نسخه کاندید انتشار در ماه ژانویه ارائه شده بود.نسخه جدید دارای امکانات و ویژگیهای جدیدی است و برخی از امکاناتی که از قبل در این مرورگر وجود داشته است از نظر عملکرد بهبود یافته است.سرعت بازکردن صفحات نسبت به نسخههای پیشین به ادعای مایکروسافت افزایش چشمگیری پیدا کرده است.
بالاخره مایکروسافت نسخه نهایی مرورگر اینترنتیاش را برای دانلود در اختیار کاربران اینترنت قرارداد. اولین نسخه آزمایشی این مرورگر سال گذشته و اولین نسخه کاندید انتشار در ماه ژانویه ارائه شده بود.نسخه جدید دارای امکانات و ویژگیهای جدیدی است و برخی از امکاناتی که از قبل در این مرورگر وجود داشته است از نظر عملکرد بهبود یافته است.سرعت بازکردن صفحات نسبت به نسخههای پیشین به ادعای مایکروسافت افزایش چشمگیری پیدا کرده است.