این نوشته در ۲۷ اردیبهشت ۱۳۹۰ بهروزرسانی شده است.
کاوشگر:یکی از مشکلاتی که اکثر کاربران در هنگام خواندن سایتها و یا وبلاگهای فارسی با آن روبرو هستند، نامناسب بودن فونت آنهاست. شما چه یک کاربر ساده باشید و چه یک طراح حرفهای وب میدانید که بهترین فونت برای نمایش متن فارسی تاهوماست. اما با این حال هنوز هم هستند سایتهایی که از فونت تاهوما به عنوان فونت پیشفرض خود استفاده نمیکنند. این مسئله در زمان استفاده از زبان فارسی در سایتهای غیر فارسی نیز به چشم میخورد. برای مثال اگر از کاربران سایتهای توییتر، فرندفید و یا گوگل ریدر باشید حتما از نامناسب و نا هماهنگ بودن فونت و ظاهر این سایتها در هنگام استفاده از زبان فارسی ناراضی هستید. در این نوشته قصد دارم با ارائهی راه حلی کلی به رفع این مشکل در تمامی مرورگرها بپردازم.
دو تصویر زیر را با هم مقایسه کنید. تصویر اول نمایی از یکی از آیتمهای فیدها در گوگل ریدر قبل از استفاده از استایلها و تصویر دوم بعد از استفاده از استایلهاست. به نظر شما خواندن کدامیک راحتتر است؟ (برای مشاهدهی تصاویر در اندازهی واقعی بر روی آنها کلیک کنید)
برای ایجاد تغییر میتوانیم از استایلهای موجود در سایت userstyles.org و یا اسکریپتهای سایت userscripts.org استفاده کنیم. فرض کنید که میخواهیم ظاهر و فونت سایت توییتر را برای زبان فارسی بهینه کنیم. ابتدا به این آدرس از سایت userstyles.org بروید. این سایت منبعی است از استایلهایی که برای سایتهای مختلف نوشته شده است. سپس مراحل زیر را برای مرورگر مورد نظر خود دنبال کنید.
مرورگر گوگل کروم (Google Chrome)
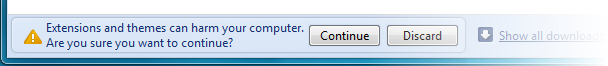
برای استفاده از این قابلیت شما باید از نسخه ۴ و بالاتر از مرورگر گوگل کروم استفاده کنیم. بعد از وارد شدن به آدرس بالا شما توضیحاتی در مورد استایل مورد نظر میبینید. بر روی گزینهی Install as user script کلیک کنید.

بعد از تایید و ادامه Twitter Persian Support [Right to left + Tahoma] به عنوان یک Extension برای شما نصب میشود. کافی است صفحهی توییتر را رفرش کنید تا تغییرات را مشاهده کنید و لذت ببرید. تنها ایرادی که این روش در مرورگر گوگل کروم دارد این است که تا صفحه به طور کامل لود نشود این استایل اعمال نمیشود.
مرورگر فایرفاکس (Firefox)
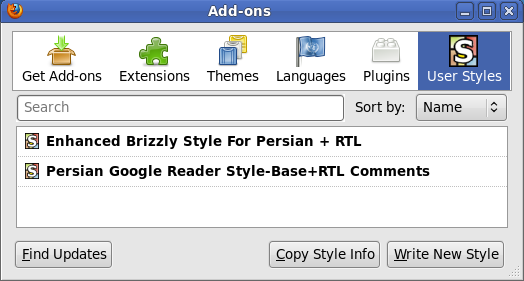
در مرورگر فایرفاکس شما باید ابتدا افزونهی stylish را نصب و فعال کرده باشید. بعد از نصب این افزونه و restart فایرفاکس به آدرس بالا بروید. سپس گزینهی Install with Stylish را انتخاب نمایید. در صورتی که افزونهی Greasemonky را نصب کرده باشید میتوانید این استایل را به عنوان یک user script نصب کنید.

مرورگر اپرا (Opera)
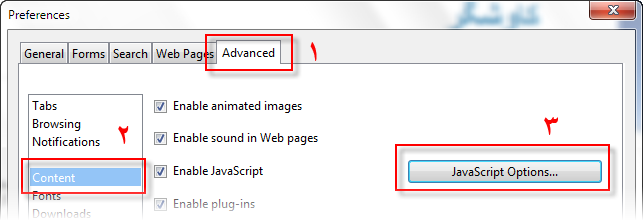
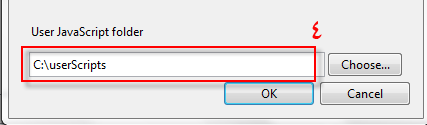
برای استفاده از این ویژگی در مرورگر اپرا به آدرس بالا بروید. سپس گزینهی Install as user script را انتخاب نمایید. بعد از اینکه فایل js مورد نظر برای تغییر استایل در مرورگر باز شد، آن را در محلی بر روی سیستم خود ذخیره کنید. سپس با فشردن کلیدهای Ctrl + F12 وارد پنجرهی تنظیمات اپرا شوید.

بعد از انجام مراحل ۱، ۲ و ۳ در قسمت چهارم محل پوشهای که فایل js را ذخیره کردید وارد کنید. یک بار صفحه را رفرش کنید تا تغییرات اعمال شود.

مرورگر اینترنت اکسپلورر (Internet Explorer)
خب میرسیم به مرورگر اینترنت اکسپلورر! از اونجایی که اصلا میونهی خوبی با این مرورگر ندارم، پیدا کردن روش استفاده از استایلهای userstyles.org رو در IE به خودتون واگذار میکنم! البته اصلا کار سختی نیست! درخود سایت userstyles.org توضیح داده. ولی پیشنهاد من اینه که از یکی از مرورگرهای فایرفاکس، اپرا و یا گوگل کروم استفاده کنید تا از وبگردیتون لذت ببرید!
خب حالا که تا اینجا پیش آمدید بد نیست نوشتههای حامد صفا رو هم در رابطه با استفاده از این استایلها بخونید:
+ تمامی قسمتهای Google را با فونت Tahoma ببینید
+ ظاهر Gmail را متحول کنید
پینوشت ۱: استایلهای مورد نظرتون برای هر سایتی که دوست دارید رو میتونید با جستجو کردن در سایت http://userstyles.org پیدا کنید. برای گوگل ریدر یا همون گودر خودمون من این استایل رو پیشنهاد میکنم. مزیتی که داره اینه که کامنتها رو هم راست به چپ نشون میده.


از stylish برای گوگل ریدر استفاده می کنم 🙂 واقعاً بدون استفاده از اون خیلی اعصاب خورد کن میشه :-s
این تم شیک و فضادار! است … خوشمان آمد 😉
راستی، اسامی فارسی برای category ها، اتفاقی بوده یا انتخابی ؟ :-؟؟
الان متوجه شدم که فقط دسته ها نیستن … لینک نوشته ها هم علائم فارسی دارند
گودر بدون استایل که اصلا معنی نداره! 😀
در مورد تم هم که : هدف ما جلب رضایت شماست! :دی
اسامی فارسی برای دستهها و لینکها هم کاملا انتخابی هستند 🙂
چون فارسی بودن لینک ها موقع لینک کردن بعضی مواقع دچار مشکل میشن:) واسه همین من خودم یا انگلیسی میذارم یا پینگلیش! :دی
سینا شعور وردپرس بالاست. یعنی لینکها توی فایرفاکس یا اپرا فارسی نشون داده میشن و همینطور وقتی که شما توی گوگل سرچ میکنی. ولی در اصل به قول معروف encode میشن. همین صفحه رو با IE باز کن و ببین لینکها رو چهطور نشون میده 🙂 آقای IE حال نداره آدرسها رو دیکد کنه و به صورت فارسی نشون بده. واسهی همین با اون کاراکترها نشون میده.
ولی خب، خودمونیم، درصد کاربر های IE هنوز بالاست :دی … تازه فکر می کنم اینکار یه کم هم SEO باشه 😀 به هر حال نیت من SEO نبوده 🙂 نوشته های قدیمیِ من هم لینک هاشون همینطور هستن 🙂
سال نو ؛ پوسته نو ؛ مبـــــــــــــــــــــــــــارکــــــــــــــــــــــــــــــــا
فکر کنم این همون تم بخش انگلیسی وبلاگت بود [البته وقتی ما اون زمانا جوانی بودیم] دی:
اما به هر حال تم قشنگیه؛ تم قبلیت خیلی ساده بود؛ اما این در عین سادگیش ظواهر زیبایی هم داره!!!
موفق باشی
ممنون
واقعا جالب بود حرف نداره
سلام و خسته نباشید.
من برای فایر فاکس تمام موارد ذکر شده رو انجام دادم. کامل و جامع
ولی قسمت فونت فارسی و نحوه استفاده از ایکون پایین صفحه write new style و بقیه موارد مورد نظر رو در سایت نمی دونم
ممنون میشم کمکم کنید
عالی بود
بقیه مرور گر هارو بزار!!!